И так господа, в процессе написания блога на Django (да да изобретаем велосипед)
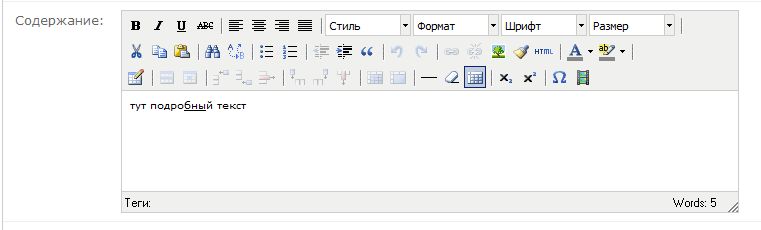
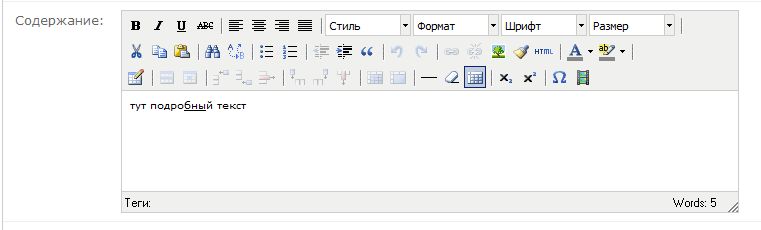
возникла резонная задача = визуальный редактор

вариантов подключения много, мне понравился больше вот этот.
ставим tinyMCE
[cc lang=”bash”]easy_install django-tinymce[/cc]
установилось оно у меня вот сюда
/usr/lib/python2.5/site-packages/django_tinymce-1.5.1a2-py2.5.egg
далее в каталоге tinymce есть каталог static, копируем содержимое в свою media_dir у меня это тоже static.
теперь в нужной нам модели можно заменить поля textarea на что-то такое
[cc lang=”python”]
from django.db import models
from tinymce import models as tinymce_model
class MyModel(models.Model):
myField=tinymce_model.HTMLField()
[/cc]
теперь в settings.py
[cc lang=”python”]INSTALLED_APPS= (
…
‘tinymce’,
…
)[/cc]
чуть ниже настройки
я использовал вот такие
[cc lang=”python”]#TinyMCE widget configuration
TINYMCE_JS_URL = MEDIA_URL + “tiny_mce/tiny_mce.js”
TINYMCE_JS_ROOT = MEDIA_URL + “/tiny_mce”
TINYMCE_SPELLCHECKER=False
TINYMCE_PLUGINS = [
‘safari’,
‘table’,
‘advlink’,
‘advimage’,
‘iespell’,
‘inlinepopups’,
‘media’,
‘searchreplace’,
‘contextmenu’,
‘paste’,
‘wordcount’
]
TINYMCE_DEFAULT_CONFIG={
‘theme’ : “advanced”,
‘plugins’ : “,”.join(TINYMCE_PLUGINS), # django-cms
‘language’ : ‘ru’,
“theme_advanced_buttons1” : “bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,styleselect,formatselect,fontselect,fontsizeselect,|,spellchecker”,
“theme_advanced_buttons2” : “cut,copy,paste,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,image,cleanup,code,|,forecolor,backcolor,|,insertfile,insertimage”,
“theme_advanced_buttons3” : “tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr”,
‘theme_advanced_toolbar_location’ : “top”,
‘theme_advanced_toolbar_align’ : “left”,
‘theme_advanced_statusbar_location’ : “bottom”,
‘theme_advanced_resizing’ : True,
‘table_default_cellpadding’: 2,
‘table_default_cellspacing’: 2,
‘cleanup_on_startup’ : False,
‘cleanup’ : False,
‘paste_auto_cleanup_on_paste’ : False,
‘paste_block_drop’ : False,
‘paste_remove_spans’ : False,
‘paste_strip_class_attributes’ : False,
‘paste_retain_style_properties’ : “”,
‘forced_root_block’ : False,
‘force_br_newlines’ : False,
‘force_p_newlines’ : False,
‘remove_linebreaks’ : False,
‘convert_newlines_to_brs’ : False,
‘inline_styles’ : False,
‘relative_urls’ : False,
‘formats’ : {
‘alignleft’ : {‘selector’ : ‘p,h1,h2,h3,h4,h5,h6,td,th,div,ul,ol,li,table,img’, ‘classes’ : ‘align-left’},
‘aligncenter’ : {‘selector’ : ‘p,h1,h2,h3,h4,h5,h6,td,th,div,ul,ol,li,table,img’, ‘classes’ : ‘align-center’},
‘alignright’ : {‘selector’ : ‘p,h1,h2,h3,h4,h5,h6,td,th,div,ul,ol,li,table,img’, ‘classes’ : ‘align-right’},
‘alignfull’ : {‘selector’ : ‘p,h1,h2,h3,h4,h5,h6,td,th,div,ul,ol,li,table,img’, ‘classes’ : ‘align-justify’},
‘strikethrough’ : {‘inline’ : ‘del’},
‘italic’ : {‘inline’ : ’em’},
‘bold’ : {‘inline’ : ‘strong’},
‘underline’ : {‘inline’ : ‘u’}
},
‘pagebreak_separator’ : “”,
# Drop lists for link/image/media/template dialogs
‘template_external_list_url’: ‘lists/template_list.js’,
‘external_link_list_url’: ‘lists/link_list.js’,
‘external_image_list_url’: ‘lists/image_list.js’,
‘media_external_list_url’: ‘lists/media_list.js’,
#
#’file_browser_callback’:’tinyDjangoBrowser’
}
[/cc]
также в urls.py добавим
[cc lang=”python”](r’^tinymce/’,include(’tinymce.urls’)),[/cc]
теперь по хорошему всё, в админке нужное поле будет отображено как ТиниМЦЕ редактор.
если не будет я удалил таблицу в котором эти поля и сделал сункДБ.
потом появилось.
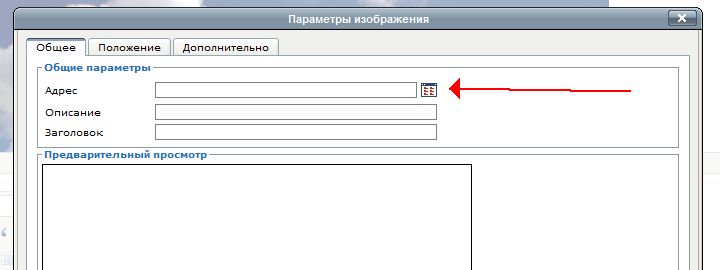
Ещё будет пост о том как к нему прикрутить возможность заливки файлов и картинок.