небольшая шпаркалка по создании Виртуального пространства и установки самых необходимых пакетов
[cc lang=bash]
virtualenv –no-site-packages src
source bin/activate
easy_install django
easy_install -U distribute
easy_install mysql-python
[/cc]
небольшая шпаркалка по создании Виртуального пространства и установки самых необходимых пакетов
[cc lang=bash]
virtualenv –no-site-packages src
source bin/activate
easy_install django
easy_install -U distribute
easy_install mysql-python
[/cc]
На одном клиентском сайте на левом сервере вдруг обнаружилось, что все мобильные устройства редиректятся на
[cc lang=”bash”] newbestflashplayer.ru
[/cc]
В притом на устройствах андройда сразу проходит установка этого чудо флеш плеера ниочём не спрашивая.
разбор полётов выяснил что в сайте\сайтах на сервере были заражены все JS файлы вот таким кодом
[cc lang=”bash”]
;document.write(unescape(“%3C%73%63%72%69%70%74%20%74%793B%3C%2
F%73%63%72%69%70%74%3E”));
[/cc]
я середину скрипта вырезал ибо смысла нет гуглится будет и по началу и по концу
немного дешифровав его я получил вот такой
[cc lang=”bash”]
;document.write(unescape(““));
[/cc]
это оставлено тоже для тезх кто будет гуглить….
в общем чтоб вырезать эту ересь собрался вот такая вот команда
[cc lang=”bash”]
find ./ -type f -name “*.js” -exec perl -pi -e ‘s/\;document.write\(unescape\(\”\%3C\%73.*\%3E\”\)\);//g”’ ‘{}’ \;
[/cc]
Отдельная история как это могло попасть на сервер…..
UPD1
про комманду
[cc lang=”bash”]
find ./ -type f -name “*.js” -exec perl -pi -e ‘s/\;document.write\(unescape\(\”\%3C\%73.*\%3E\”\)\);//g”’ ‘{}’ \;
[/cc]
тело вируса заменяется пустым, тело вируса вписываем сюда
's/\;document.write\(unescape\(\"\%3C\%73.*\%3E\"\)\);//g'''
начало его и конец, до точки начало, после точки конец с экранированием спец символов через \
после второго заражения код вируса немного поменялся, и последние цифры были уже другие.
Для того, чтоб зараза заного не расспространялась ищите залитый shell чаще всего мне попадаются WSO 2.5 легко гуглится, и даже себе спецом заливал его для эксперементов по настройке защиты сервера.
удалось мне обезвредить его, для того чтоб он стал беспомощьным, и мог навредить только одному сайту, куда он залит…
про то как он мог попасть на сервер.
вариантов не много
1 кто-то протроянился утекли фтп доступы
2 использование шаблонов\модулей\компонентов скачанных с сомнительных сайтов
делаем поиск по всем пхп файлам… ну скажем у меня было несколько шеллов не полностью закодированные, а частично первые строки были открыты
$auth_pass = "d738664f57d0cc63169931feb9f91cb5";
введя в поиск все пхп файлы где есть слово $auth_pass я нашёл ещё десяток другой разбросанных файлов….
ещё очень рекомендую внимательно посмотреть все файлы содержащие

конструкцию
preg_replace("/.*/e
также внимательно посмотреть все файлы, что используют eval(
Дальше.. про настройку сервера, чтоб шеллы не работали поговорим отдельно..
UPD2
Пошёл другие подвласные мне сервера искать, нашёл 2 шелла ещё, один в джумле полноценно установлен плагин системный


дальше всё стандартно

как установили, на 99% уверен что подобрали пароль.
потому, что админский пароль быль простой из словарей
а в логах невероятно много проб зайти в админку
[cc lang=”bash”]
31.202.231.7 – – [12/Mar/2013:03:57:14 +0800] “POST /administrator/index.php HTTP/1.0” 303 288
31.202.231.7 – – [12/Mar/2013:03:57:15 +0800] “GET /administrator/index.php HTTP/1.0” 200 5508
31.202.231.7 – – [12/Mar/2013:03:57:15 +0800] “GET /administrator/index.php HTTP/1.0” 200 5237
31.202.231.7 – – [14/Mar/2013:00:27:59 +0800] “GET /administrator/ HTTP/1.0” 200 5318
31.202.231.7 – – [14/Mar/2013:00:28:03 +0800] “POST /administrator/index.php HTTP/1.0” 303 288
31.202.231.7 – – [14/Mar/2013:00:28:03 +0800] “GET /administrator/index.php HTTP/1.0” 200 5508
31.202.231.7 – – [14/Mar/2013:00:28:04 +0800] “GET /administrator/index.php HTTP/1.0” 200 5237
31.202.231.7 – – [16/Mar/2013:01:46:18 +0800] “GET /administrator/ HTTP/1.0” 200 5318
31.202.231.7 – – [16/Mar/2013:01:46:19 +0800] “POST /administrator/index.php HTTP/1.0” 303 288
31.202.231.7 – – [16/Mar/2013:01:46:19 +0800] “GET /administrator/index.php HTTP/1.0” 200 5508
31.202.231.7 – – [16/Mar/2013:01:46:20 +0800] “GET /administrator/index.php HTTP/1.0” 200 5237
31.202.231.7 – – [17/Mar/2013:14:23:59 +0800] “GET /administrator/ HTTP/1.0” 200 5318
31.202.231.7 – – [17/Mar/2013:14:24:00 +0800] “POST /administrator/index.php HTTP/1.0” 303 288
31.202.231.7 – – [17/Mar/2013:14:24:00 +0800] “GET /administrator/index.php HTTP/1.0” 200 5508
31.202.231.7 – – [17/Mar/2013:14:24:01 +0800] “GET /administrator/index.php HTTP/1.0″ 200 5237
[/cc]
ещё один из методов поиска через логи, если в джумле включен ЧПУ то прямые обращения к *.php файлам будут подозрительны, проверим.
ну скажем
вот так [cc lang=”bash”]cat apache-access.log | grep .php[/cc]
ну и недолго листая список видим
[cc lang=”bash”]
95.141.44.170 – – [10/Mar/2013:20:12:03 +0800] “GET /administrator/index.php HTTP/1.0” 200 2513
95.141.44.170 – – [10/Mar/2013:20:12:12 +0800] “POST /administrator/index.php HTTP/1.0” 303 333
95.141.44.170 – – [10/Mar/2013:20:12:13 +0800] “GET /administrator/index.php HTTP/1.0” 200 5571
95.141.44.170 – – [10/Mar/2013:20:12:25 +0800] “GET /administrator/index.php?option=com_installer HTTP/1.0” 200 5327
95.141.44.170 – – [10/Mar/2013:20:12:33 +0800] “POST /administrator/index.php?option=com_installer&view=install HTTP/1.0” 303 367
95.141.44.170 – – [10/Mar/2013:20:12:34 +0800] “GET /administrator/index.php?option=com_installer&view=install HTTP/1.0” 200 5423
95.141.44.170 – – [10/Mar/2013:20:12:39 +0800] “GET /plugins/system/core/core.php HTTP/1.0” 200 360
95.141.44.170 – – [10/Mar/2013:21:23:58 +0800] “GET /plugins/system/core/core.php HTTP/1.0″ 200 3364
[/cc]
ага видим, что этот айпишник делал.
[cc lang=”bash”]
# cat apache-access.log | grep 95.141.44.170
95.141.44.170 – – [29/Nov/2012:16:11:41 +0800] “GET /administrator/index.php HTTP/1.0” 200 5318
95.141.44.170 – – [29/Nov/2012:16:11:42 +0800] “POST /administrator/index.php HTTP/1.0” 303 288
95.141.44.170 – – [29/Nov/2012:16:11:42 +0800] “GET /administrator/index.php HTTP/1.0” 200 5508
95.141.44.170 – – [29/Nov/2012:16:54:56 +0800] “GET /administrator/index.php HTTP/1.0” 200 5318
95.141.44.170 – – [29/Nov/2012:16:54:56 +0800] “POST /administrator/index.php HTTP/1.0” 303 288
95.141.44.170 – – [29/Nov/2012:16:54:57 +0800] “GET /administrator/index.php HTTP/1.0” 200 5508
95.141.44.170 – – [29/Nov/2012:17:35:36 +0800] “GET /administrator/index.php HTTP/1.0” 200 5318
95.141.44.170 – – [29/Nov/2012:17:35:37 +0800] “POST /administrator/index.php HTTP/1.0” 303 288
95.141.44.170 – – [29/Nov/2012:17:35:37 +0800] “GET /administrator/index.php HTTP/1.0” 200 5508
95.141.44.170 – – [29/Nov/2012:18:16:35 +0800] “GET /administrator/index.php HTTP/1.0” 200 5318
95.141.44.170 – – [29/Nov/2012:18:16:36 +0800] “POST /administrator/index.php HTTP/1.0” 303 288
95.141.44.170 – – [29/Nov/2012:18:16:36 +0800] “GET /administrator/index.php HTTP/1.0” 200 5508
95.141.44.170 – – [29/Nov/2012:18:58:51 +0800] “GET /administrator/index.php HTTP/1.0” 200 5318
95.141.44.170 – – [29/Nov/2012:18:58:52 +0800] “POST /administrator/index.php HTTP/1.0” 303 288
95.141.44.170 – – [29/Nov/2012:18:58:53 +0800] “GET /administrator/index.php HTTP/1.0” 200 5508
95.141.44.170 – – [10/Mar/2013:20:12:03 +0800] “GET /administrator/index.php HTTP/1.0” 200 2513
95.141.44.170 – – [10/Mar/2013:20:12:12 +0800] “POST /administrator/index.php HTTP/1.0” 303 333
95.141.44.170 – – [10/Mar/2013:20:12:13 +0800] “GET /administrator/index.php HTTP/1.0” 200 5571
95.141.44.170 – – [10/Mar/2013:20:12:25 +0800] “GET /administrator/index.php?option=com_installer HTTP/1.0” 200 5327
95.141.44.170 – – [10/Mar/2013:20:12:33 +0800] “POST /administrator/index.php?option=com_installer&view=install HTTP/1.0” 303 367
95.141.44.170 – – [10/Mar/2013:20:12:34 +0800] “GET /administrator/index.php?option=com_installer&view=install HTTP/1.0” 200 5423
95.141.44.170 – – [10/Mar/2013:20:12:39 +0800] “GET /plugins/system/core/core.php HTTP/1.0” 200 360
95.141.44.170 – – [10/Mar/2013:21:23:58 +0800] “GET /plugins/system/core/core.php HTTP/1.0” 200 3364
[/cc]
ну вот подбирал пароль, подобрал и залил плагин.
сейчас просто волна видимо пошла….
шелл я нашёл поиском, навредить не успел, ну и меняйте господа пароли…
Начала на одном сервере на основе PC помирать мама, то включается с 20й попытки то на этапе биоса повиснет… в общем пора менять, но как узнать что там? онаж в стойке в куче проводов и т.п.
нибеда
[cc lang=”bash”]
dmidecode
[/cc]
и внимательно изучить
можно например посмотреть какой процессор
[cc lang=”bash”]
# dmidecode 2.9
SMBIOS 2.4 present.
32 structures occupying 1517 bytes.
Table at 0x000E3410.
Handle 0x0000, DMI type 4, 35 bytes
Processor Information
Socket Designation: CPU1
Type: Central Processor
Family:
Manufacturer: Intel(R) Corporation
ID: 76 06 01 00 FF FB EB BF
Version: Intel(R) Core(TM)2 Extreme CPU X9650 @ 3.00GHz
Voltage: 1.6 V
External Clock: 333 MHz
Max Speed: 4000 MHz
Current Speed: 3000 MHz
Status: Populated, Enabled
Upgrade: Socket LGA775
L1 Cache Handle: 0x0003
L2 Cache Handle: 0x0001
L3 Cache Handle: Not Provided
Serial Number: Not Specified
Asset Tag: Not Specified
Part Number: Not Specified
[/cc]
Версию биоса
[cc lang=”bash”]
BIOS Information
Vendor: Intel Corp.
Version: BTX3810J.86A.2006.2009.1023.1057
Release Date: 10/23/2009
Address: 0xF0000
Runtime Size: 64 kB
ROM Size: 2048 kB
[/cc]
ну и маму
[cc lang=”bash”]
Base Board Information
Manufacturer: Intel Corporation
Product Name: DX48BT2
Version: AAE26191-204
Serial Number: BQBQ815001VQ
Asset Tag: Base Board Asset Tag
Features:
Board is a hosting board
Board is replaceable
Location In Chassis: Base Board Chassis Location
Chassis Handle: 0x0007
Type: Unknown
Contained Object Handles: 0
[/cc]
Также можно посмотреть какие PCI устройства (точнее то, что у нас есть на “южном мосту”) у нас есть
[cc lang=”bash”]
lspci
[/cc]
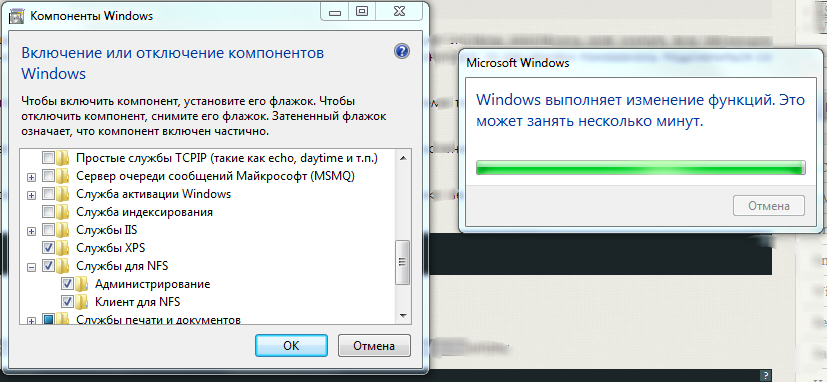
Вот прижало значит смонитровать, должно быть примерно так

Дальше всё примерно вот так
[cc lang=bash]mount 192.168.100.5:/home/files x:[/cc]
Продолжая сегодняшнюю серию постов о Django
К прошлому посту
Добавим вот что, надо чтоб супер админ видел все поля, а простые пользователи не могли видеть поле “автор”
Для этого сделаем простых два движения, для добавления нового и для изменения текущего
[cc lang=”python”]
def add_view(self, request, form_url=”, extra_context=None):
if not request.user.is_superuser:
self.exclude=(‘author’, )
return super(ListAdmin, self).add_view(request, form_url=”, extra_context=None)
def change_view(self, request, object_id, extra_context=None):
if not request.user.is_superuser:
self.exclude=(‘author’, )
return super(ListAdmin, self).change_view(request, object_id, extra_context=None)
[/cc]